Cómo Comprimir imágenes para optimizar PageSpeed y SEO

Analizamos compresores de imágenes y cómo comprimir imágenes.
Una de las prácticas aconsejadas para optimizar el SEO OnPage de las páginas de nuestro sitio web es cuidar el SEO de las imágenes que contienen y mejorarlo en todo lo posible.
En otro artículo de nuestro Blog ya hablamos sobre las prácticas recomendadas de SEO para imágenes, en este explicaremos con más detalle como comprimir las imágenes para conseguir reducir su peso acelerando la velocidad de carga de las páginas, mejorando así la calificación por Google en su herramienta PageSpeed Insights, una de las más importantes entre las que Google utiliza para valorar la Experiencia del Usuario (UX) en las páginas de destino de los resultados de búsqueda (SERP) y de los anuncios de Adwords.
Enlace directo a cada apartado del artículo:
PageSpeed Insights | Comprimir imágenes | Video Tutorial Compresores Imágenes | Verificar Velocidad con GTmetrix | Puntuaciones PageSpeed Insights | Significado Iconos Puntuación PageSpeed
PageSpeed Insights de Google puntúa la página a la que se accede por la URL que insertamos para analizar:
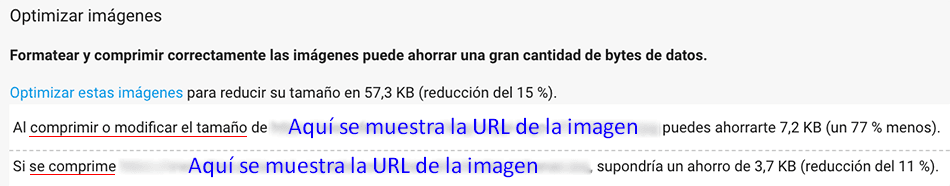
La puntuación se determina por el grado en que se siguen las prácticas recomendadas de rendimiento más habituales y entre ellas se encuentra "Optimizar Imágenes", una regla que se activa cuando detecta que las imágenes de la página analizada pueden reducir su tamaño con el mínimo deterioro de su calidad, por eso es importante conocer cómo comprimir imágenes. En el resultado del análisis se obtiene una relación de las imágenes que hay que comprimir y/o cambiar de tamaño, así como el ahorro que obtendremos en el peso de esas imágenes, como vemos en el ejemplo de abajo:

Así sabremos que imágenes necesitamos cambiar de tamaño (dimensiones) y/o comprimir para bajar su peso, mejorando así su velocidad de carga. Si la ruta de la imagen fuese muy larga veremos puntos suspensivos, en estos casos podemos ver la ruta de la imagen completa posando el cursor del ratón sobre la URL acortada:
Cuando tenemos el aviso "modificar el tamaño" debemos cambiar las dimensiones de la imagen. Se activa este aviso cuando en nuestra web se aplica una tecnología que redimensiona imágenes originales para adaptarlas a un espacio determinado (como hacen determinados CMS, por ejemplo) con lo que en realidad se carga la imagen original al tamaño original, aunque la visualicemos a menor tamaño en el navegador.
Comprimiendo las imágenes y optimizando su tamaño cambiando las dimensiones cuando sea necesario, conseguimos también mejorar la puntuación de Google para esa página y para ello hemos seleccionado dos formas de hacerlo:
-
Con un compresor online: compressor.io | tinypng.com
-
Con otra herramienta de análisis de páginas web: GTMetrix.com
compressor.io
Actualmente ya existen muchas herramientas para comprimir imágenes, aplicaciones para Mac o para Windows, de pago, gratis, online o locales que se instalan en nuestro dispositivo. Aquí vamos a ver cómo comprimir imágenes en una herramienta online gratuita que no requiere instalación en nuestros dispositivos y que cumple perfectamente su función.
Compressor.io es una herramienta online que sirve para reducir drásticamente el tamaño de imágenes y fotos, manteniendo una alta calidad con una leve diferencia antes y después de la compresión. Especialmente en el formato PNG es prácticamente inapreciable la diferencia entre la imagen original y la comprimida, pero admite también los formatos JPEG, GIF y SVG. Permite comprimir imagen por imagen (una tras otra), si necesitas comprimir varias imágenes a la vez te recomendamos que utilices tinypng, un compresor del que hablamos en este mismo artículo.
Estos son los pasos que hay que seguir para comprimir una imagen:
- Accedemos directamente a la pantalla con la herramienta de compresión de imágenes en la URL https://compressor.io/compress desde la barra de direcciones del navegador.
- Por defecto está seleccionada la opción de compresión "Lossy" que es la recomendada para imágenes insertadas en sitios web. No aconsejamos cambiarla para lo que estamos viendo en este artículo.
- Haciendo clic en el botón "Select File" se abre un explorador de los archivos que tenemos en el dispositivo en que estamos, buscamos la imagen, la seleccionamos y la añadimos con el botón abrir (o similar dependiendo del S.O.). También podemos arrastrar y soltar la imagen a la ventana de la aplicación.
- El compresor comienza a comprimir la imagen y cuando termina nos ofrece el peso de la imagen antes y después de la compresión. Además, visualmente podemos comprobar la diferencia entre la imagen visual y la imagen comprimida como mostramos en este video tutorial. La imagen que hemos utilizado en el video (el logo de Unonet) ha reducido su peso en un 95%.
- Descargamos la imagen con el botón "Download your file" y si queremos seguir comprimiendo imágenes hacemos clic en el botón "Compress another picture" para cargar otra imagen.
- El archivo comprimido añade "-compressor" en el nombre que podemos eliminar al mismo tiempo que revisamos que el nombre de la imagen se ajuste a las prácticas recomendadas que mencionamos en este artículo (https://unonet.es/blog-marketing-online/90-posicionamiento-en-buscadores-seo/248-como-crear-articulos-web-con-seo-basico-en-gestores-de-contenidos#seoimagenes).
- Por último debemos sustituir la imagen original por la que hemos comprimido, para que Page Speed Insights no la siga identificando como una imagen de carga lenta y por tanto considere que esa práctica en nuestra web está bien aplicada.
tinypng.com
Este compresor de imágenes tiene una opción gratuita que permite comprimir varias imágenes simultáneamente, lo que facilita mucho el trabajo si tenemos que comprimir varias imágenes de una web, por ejemplo. La ventaja sobre compressor.io es que podemos comprimir de una sola vez hasta 20 imágenes con un peso de hasta 5 MB cada una (100 MB en total) subiendo todas a la vez, el compresor se encarga de comprimirlas una tras otra y cuando termina podemos descargar todas en una sola descarga. Funciona online y en el video de abajo explicamos cómo comprimir imágenes:
Describimos los pasos que se siguen en el video tutorial de arriba para el compresor "tinypng":
- Accedemos directamente al compresor en la URL https://tinypng.com desde la barra de direcciones del navegador.
- Haciendo clic en el botón "Drop your .png or .jpg files here" se abre un explorador de los archivos que tenemos en el dispositivo en que estamos, buscamos las imágenes, las seleccionamos y las subimos. También podemos arrastrar y soltar las imágenes a la ventana del compresor.
- El compresor comienza a comprimirlas, nos va a informando del estado del proceso y cuando termina nos ofrece el peso de las imágenes antes y después de la compresión.
- Descargamos todas las imágenes con el botón "Download all". También podemos subirlas a DropBox.
Cuando hayamos actualizado las imágenes en las páginas de nuestra web sustituyéndolas por las imágenes optimizadas mediante el proceso de compresión explicado, volvemos a analizar en PageSpeed Insights la página de la web donde se encontraban esas imágenes y comprobaremos que la puntuación ha subido, varios puntos dependiendo de lo que hemos conseguido bajar el peso de las imágenes:

GTMetrix es una herramienta que sirve para puntuar diferente parámetros y métricas que influyen en la velocidad de carga de páginas web, combinando YSlow y Google PageSpeed Insights. Yslow es una extensión que desarrolló Yahoo para su integración en el navegador Firefox, actualmente también está disponible para Chrome, Opera, Safari y otros navegadores. Se utiliza para analizar el rendimiento de páginas web con reglas de optimización similares y otras diferentes a las de Google Page Speed.
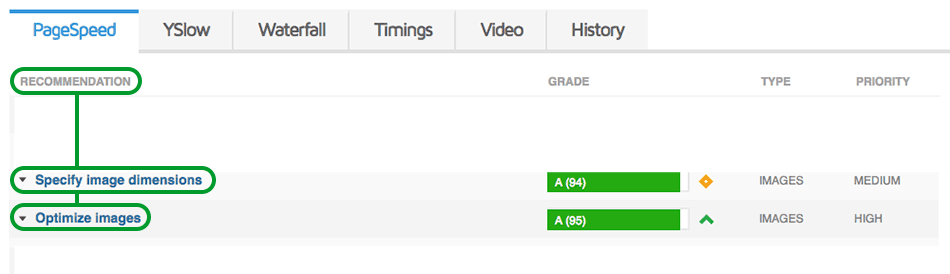
Para la optimización de imágenes que estamos tratando en este artículo GTMetrix dispone de una regla muy interesante que no solamente nos relaciona las imágenes que necesitan estar comprimidas sino que también de forma directa, mediante un link, nos da acceso a la versión comprimida de cada una de ellas, no es necesario utilizar un compresor ni conocer cómo comprimir imágenes porque directamente la podemos descargar. Sobre la URL de la página web que sometemos a su análisis nos presenta un informe de optimización similar al que vemos en la imagen de abajo:

En la recomendación denominada "Optimize images" se relacionan las imágenes que necesitan ser optimizadas, una por línea. Al final de cada línea está el link a la versión optimizada de esa imagen "See optimized versión" y haciendo clic enlazamos con la imagen comprimida que es la que tenemos que descargar y sustituir por la versión original de esa misma imagen.
La compresión que hace GTMetrix de las imágenes no es tan drástica como la de Compressor y por eso es conveniente volver a pasar la página por PageSpeed Insights de Google que pudiera no estimar que se han comprimido suficientemente algunas imágenes. En este caso debemos comprimir esas imágenes de nuevo con Compressor para que la herramienta de Google las verifique como optimizadas.
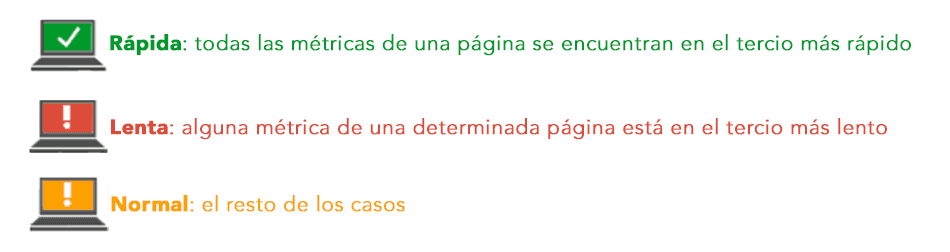
Como hemos explicado en este artículo tener optimizadas las imágenes que forman parte de nuestra web es importante tanto para el SEO OnPage de las páginas que la componen como para el posicionamiento de nuestras imágenes en Google Images. "Rápida" es la mejor calificación de la velocidad de carga por Google y no es imposible llegar a ella, pero al menos debemos intentar estar en una calificación "Normal" en Móvil y "Rápida" en Ordenador. Para saberlo, dejamos abajo la leyenda que se debe hacer de los iconos que vas a ver al analizar las páginas de tu web en PageSpeed Insights:

Los iconos corresponden a la puntuación en ordenador, en móvil cambia el icono pero los colores significan lo mismo. Si sabemos cómo comprimir imágenes, como hemos explicado en este artículo, esta calificación de nuestras paginas de la web mejorará tanto en ordenador como en móvil.
Artículos relacionados:
- COMO CREAR ARTÍCULOS WEB CON SEO BÁSICO EN GESTORES DE CONTENIDOS
- OPTIMIZADOR DE TÍTULOS Y DESCRIPCIONES PARA GOOGLE, BING Y YAHOO
- MEJOR POSICIÓN EN BUSCADORES







