Como Crear artículos web con SEO Básico en Gestores de contenidos
Como crear con un SEO On Page básico un artículo en el Gestor de Contenidos Joomla
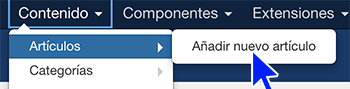
Al Editor de Artículos en Joomla se accede desde la pestaña "Contenido" del panel de Administración. Pasamos el cursor por el submenú "Artículos" y emerge en tercer nivel la pestaña "Añadir nuevo artículo" donde haremos clic (ver imagen de la izquierda) Se abre entonces una ventana con el editor de artículos de Joomla. Existen varios editores además del que viene por defecto con el gestor de contenidos (CMS).
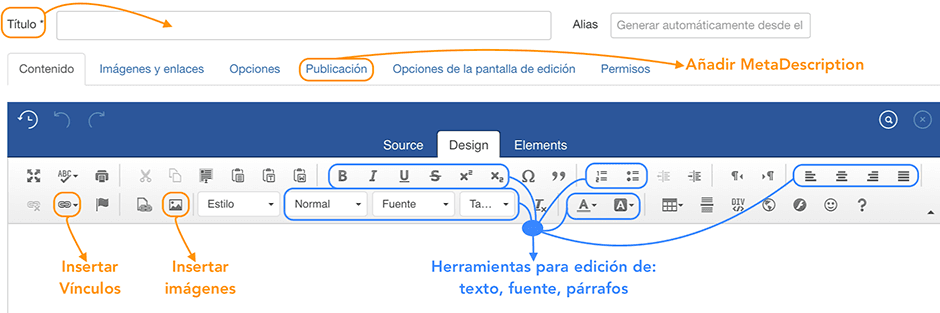
En esta ocasión utilizaremos "ARKEditor", uno de los más completos y funcionales, en nuestra opinión. Abajo marcamos las funciones de edición disponibles en su versión gratuita, con la barra de herramientas (toolbar) configurada al completo (full), y que vamos a utilizar en este tutorial de creación de contenido con SEO On Page:
Enlace directo a cada apartado del artículo:
Editor Artículos | Título del artículo | Insertar imágenes | Edición de imágenes | Alinear imágenes | SEO imágenes | Insertar y formatear texto | Etiqueta Metadescription

Vamos a describir y explicar con más detalle cada una de estas funciones del editor de Joomla sobre el ARKEditor, que es el que recomendamos si bien las funciones y sus iconos son muy similares en todos los editores.
Título y Alias del artículo:
El título del artículo tiene que describir resumidamente el tema y contenido del artículo. Tiene que incluir al menos una de las palabras clave principal del ema que se trate, si pude ser más pero siempre de una forma coherente, si por incluir más palabras clave el título va a dejar de tener sentido, entonces es mejor dejar solo una.
La longitud del título no debe tener más de 66 caracteres. Los caracteres sobrantes no se mostrarán en los resultados de búsqueda de Google y en los buscadores más utilizados (Bing, etc). Se trata de crear en un mensaje que resuma el tema principal del artículo en menos de esos 66 caracteres. Para medir el número de caracteres del título y editarlo aconsejamos utilizar nuestro "Contador de caracteres para el título (title) y descripción (meta description)". Más adelante veremos como crear una descripción adecuada para la etiqueta "meta description" del artículo.
El alias se genera de forma automática desde el título que demos al artículo, pero si no te gusta como queda puedes editarlo aunque siempre manteniendo la palabra clave (keyword) principal y sin espacios en blanco (utiliza guiones en lugar de esapacios vacíos). El alias es el elemento que será la parte final de la URL que dirija al artículo, por ejemplo en este artículo el alias está presente en la parte final de la URL como "...../como-crear-articulos-web-con-seo-basico-en-gestores-de-contenidos".
Insertar y editar imágenes:
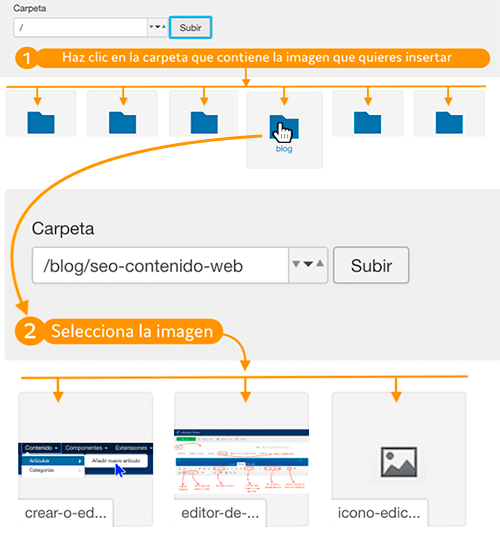
![]() Haciendo clic en este icono se abre una ventana de edición de imágenes que sirve tanto para subir imágenes a la carpeta que seleccionemos dentro del panel Multimedia, como para configurar su posición en el artículo y también para insertar una descripción de la imagen y un título que será un complemento a la descripción utilizada. Vemos abajo la interfaz de la función "insertar imágenes" del editor y a continuación con más detalle los pasos a seguir para que la imagen forme parte del artículo que estamos creando:
Haciendo clic en este icono se abre una ventana de edición de imágenes que sirve tanto para subir imágenes a la carpeta que seleccionemos dentro del panel Multimedia, como para configurar su posición en el artículo y también para insertar una descripción de la imagen y un título que será un complemento a la descripción utilizada. Vemos abajo la interfaz de la función "insertar imágenes" del editor y a continuación con más detalle los pasos a seguir para que la imagen forme parte del artículo que estamos creando:

Selección de la imagen a insertar:
 Vamos a ver ahora como insertar una imagen que previamente ya la hemos subido a una carpeta de imágenes de las que tenemos configuradas en el Multimedia en el Backend de nuestro Joomla. Si no la tuviésemos ya cargada, deberemos seguir otro procedimiento que explicaremos más adelante (ver ahora como subir imágenes en Joomla desde la interfaz).
Vamos a ver ahora como insertar una imagen que previamente ya la hemos subido a una carpeta de imágenes de las que tenemos configuradas en el Multimedia en el Backend de nuestro Joomla. Si no la tuviésemos ya cargada, deberemos seguir otro procedimiento que explicaremos más adelante (ver ahora como subir imágenes en Joomla desde la interfaz).
Teniendo la imagen que queremos insertar en el artículo en una de las carpetas del Multimedia, y para seleccionar la imagen que queremos insertar en el artículo, primero debemos hacer clic en la carpeta que la contiene (Paso 1 en la imagen).
Cuando se despliegan las imágenes que contiene esa carpeta seleccionamos la que nos interesa insertar en esa parte del artículo, haciendo clic sobre ella (Paso 2 en la imagen).
Aconsejamos tener las imágenes bien organizadas por temas en las carpetas del contenido Multimedia del Backend del Joomla. Una buena organización nos ayuda a identificar y localizar fácilmente las imágenes con el consiguiente ahorro de tiempo.
También aconsejamos editar las imágenes antes de cargarlas en el gestor de contenido, según la función que vayan a tener en el artículo, con el tamaño adecuado y si tienen texto debemos tener en cuenta como se verán en los dispositivos móviles, especialmente en los Smartphones. Es importante comprobarlo y si la fuente o tamaño de la letra no se distinguen bien en tabletas pequeñas o en los smartphones, es conveniente corregir la fuente o tamñao de la letra.
Si no dispones de un programa de diseño y edición de imágenes de pago como Photoshop, puedes utilizar algunos gratuitos. Por su sencillez recomendamos el programa online "Canva Photo Editor" que no requiere registrarse.
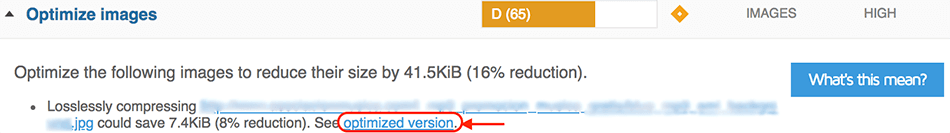
Como último consejo, debemos cuidar el peso de las imágenes. Si tienen un peso excesivo ralentizarán la carga del artículo en los navegadores y penalizará nuestro SEO, bajando nuestras posiciones en las SERPs (páginas de resultados) de los buscadores. Especialmente Google valora mucho esta cuestión por lo que es recomendable comprobar la calificación de la página del artículo con la herramienta PageSpeed Insights que nos va dar un listado de las que tenemos que formatear y comprimir y una ayuda para optimizar imágenes. Existen varios compresores de imágenes, en este artículo "Como comprimir imágenes para optimizar Pagespeed y SEO On Page" hemos analizado 2 gratuitos que explicamos como funcionan.
Otra herramienta de optimización interesante es GTmetrix, que en su versión gratis ya ofrece mucha ayuda para mejorar la velocidad de carga y ogtros parámetros del sitio web y también para la optimización del peso de las imágenes. Para ello nos facilita directamente en el análisis de la página una versión optimizada de la imagen que se puede desacargar y sustituir por la que tenemos subida en nuestra web.

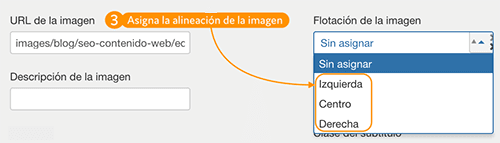
Alineación de la imagen en el artículo
 Para asignar la posición en la que queremos que se vea alineada horizontalmente la imagen respecto al texto que la acompaña, seleccionamos una de las opciones que se muestran en "Flotación de la imagen".
Para asignar la posición en la que queremos que se vea alineada horizontalmente la imagen respecto al texto que la acompaña, seleccionamos una de las opciones que se muestran en "Flotación de la imagen".
Si no marcamos ninguna se quedará por defecto "Sin asignar", opción no recomendada porque no tendremos el control de la visualización de las imágenes dentro del artículo.
Tamaño de las imágenes:
Abajo criterios a seguir para las dimensiones que dependerá del entorno donde se inserte la imagen y como queremos que se muestre. De modo orientativo:
Imágenes de gran tamaño (de 600 a 900 px o más) seleccionar "Centro"
Imágenes de tamaño medio (de 200 a 600 px) seleccionar "Izquierda" o "Derecha"
Las imágenes pequeñas (menos de 200 px) dependerá de como queramos usarlas, si por ejemplo son iconos pueden ir intercaladas en una frase, por ejemplo.
Etiquetas de Metadatos en imágenes:
Para optimizar el SEO del artículo, su posicionamiento en las búsquedas en Google y otros buscadores, así como el posicionamiento de las propias imágenes en las búsquedas de imágenes en Google, en Bing Imágenes y los demás buscadores, necesitaremos:
- Usar un nombre para las imágenes que sea relevante y coherente con el contenido del artículo y además describir lo que se muestra en la imagen.
- No utilizar espacios en el nombre. Es aconsejable sustituir los espacios por guiones y preferiblemente todo en minúsculas. Por ejemplo la primera imagen que ocntiene esta artículo la hemos nombrado como "crear-o-editar-articulos-para-web-en-gestores-de-contenido-cms-joomla.png" que describe lo que muestra la imagen, es coherente con el contenido del artículo y relevante para el SEO.
- Evita caracteres especiales, acentos y la letra "ñ" en el nombre de las imágenes.
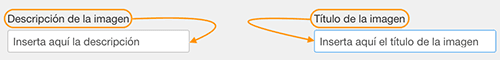
- Etiquetar las imágenes con las herramientas que nos ofrece el editor de imágenes de Joomla. Para ello debemos insertar la descripción y el título de la imagen en los campos correspondientes como veremos a continuación.
El título y la descripción pueden contener el mismo texto, pero recomendamos aprovechar estas etiquetas de atributos de las imágenes para ofrecer más metadatos de SEO incluyendo una descripción larga y otra corta de la imagen, una en cada campo (ver imagen abajo):
 La descripción equivale a la etiqueta "Alt" (alternate text o texto alternativo) que es el atributo que los buscadores utilizan para que sus robots puedan "leer" lo que muestra una imagen. Junto con el nombre que demos a la imagen contribuye a que los robots de los buscadores interpreten completamente e indexen el contenido de la imagen. Si el "Alt" no lo incluyésemos para Googlebot y otros robots la información estaría incompleta.
La descripción equivale a la etiqueta "Alt" (alternate text o texto alternativo) que es el atributo que los buscadores utilizan para que sus robots puedan "leer" lo que muestra una imagen. Junto con el nombre que demos a la imagen contribuye a que los robots de los buscadores interpreten completamente e indexen el contenido de la imagen. Si el "Alt" no lo incluyésemos para Googlebot y otros robots la información estaría incompleta.
Además el "Alt" será el texto que los navegadores muestren cuando la imagen no se puede cargar (porque el link no es correcto por ejemplo) y por tanto no se mostrará en la página pero el texto ayuda a conocer de que se trata.
El atributo "Alt" es también un texto de ayuda a los discapacitados, siendo utilizado por los lectores de pantalla y navegadores para invidentes, lo que está especialmente valorado por Google.
El título de la imagen equivale a la etiqueta "Title" y el texto que contiene es el que vemos cuando situamos el cursor del ratón encima de la imagen, precisamente por este motivo este atributo debe describir la imagen con más detalle.
Para optimizar todo lo posible el SEO de imágenes de nuestro artículo deberemos utilizar bien el nombre de la misma junto con el atributo "alt" y el "title", preferiblemente que sean diferentes pero guardando una relación y coherencia con el objeto de la imagen y del artículo que la contiene y especialmente con el texto que está próximo a ella.
Edición del texto del artículo:
Para insertar texto en el artículo solo tenemos que empezar a escribir dentro del editor. Recomendamos escribir todo el contenido del artículo en un primer paso y cuando ya estemos satisfechos con la redacción final continuar añadiendo imágenes en las partes oportunas del artículo y finalizar marcando el texto del contenido que queremos destacar del resto con una o varias de las opciones que explicamos a continuación:
Para dar formato seleccionamos el texto que queremos formatear y aplicamos las condiciones de formato según lo que nos interese de lo que explicamos a continuación:
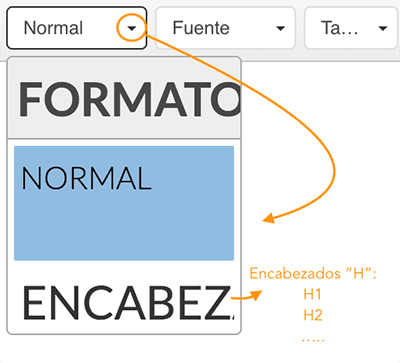
 Cuando ya tenemos seleccionado el texto del artículo, desplegamos la pestaña "Formato" para visualizar las opciones de la herramienta y marcamos la que nos interese.
Cuando ya tenemos seleccionado el texto del artículo, desplegamos la pestaña "Formato" para visualizar las opciones de la herramienta y marcamos la que nos interese.
El texto con las características configuradas por defecto corresponde a la opción "NORMAL". Si lo que queremos es destacar un texto determinado sobre el resto del contenido del artículo, lo marcaremos con una de las opciones de encabezado que equivalen a las etiquetas "H" de HTML, así el primer ENCABEZADO que vemos corresponde a la etiqueta H1 en HTML, el que está justo abajo desplazándonos dentro del cuadro corresponde al H2, el siguiente al H3 y así sucesivamente, siendomás pequeño el texto según bajamos, así tenemos:
"H1" Marca el texto muy grande, se utiliza habitualmente para el encabezado del artículo al principio del mismo, podemos decir que equivale al titular de una noticia y debe resumir el artículo, siendo similar aunque no igual al título del que hemos hablado al principio. al igual que el título es aconsejable que contenga las keywords (palabras clave) del artículo y en este caso no es necesario limitarse a 66 caracteres por lo que podemos incluir más keywords que en el título (title) del artículo.
"H2" Marca el texto grande, equivale a un subtítulo o a la entradilla en una noticia. Por tanto, debe utilizarse en el párrafo que va debajo del H1 (del titular)
"H3" Marca el texto algo más grande de lo normal, habitualmente se utiliza para destacar encabezados de los apartados en el artículo cuando lo dividimos en apartados, como por ejemplo los temas del temario de un tutorial o los capítulos de una historia.
La pestaña "Fuente" ofrece opciones para cambiar el tipo de letra, pero hay que tener en cuenta que solo podremos seleccionar entre las fuentes que tenemos instaladas en nuestro equipo. Si no tenemos instalada la que queremos podemos buscarla e instalarla desde sitios online que ofrecen descarga gratuita de muchos tipos de fuentes, como por ejemplo "Dafont.com".
La pestaña "Tamaño" despliega opciones para cambiar el tamaño de la letra y debe utilizarse con texto en formato "NORMAL", cambiándolo a más grande o a más pequeño con una escala más segmentada que la que ofrecen los formatos de "ENCABEZADO".
 Entre las herramientas de texto en el editor disponemos de funciones para añadir estilos tipográficos. Según vemos en la imagen:
Entre las herramientas de texto en el editor disponemos de funciones para añadir estilos tipográficos. Según vemos en la imagen:
B: El texto que hemos seleccionado adquiere estilo negrita
I: El texto seleccionado adquiere el estilo cursiva
U: El texto seleccionado se subraya
S: El texto que hemos seleccionado se marca como tachado
X2: El texto seleccionado (en el ejemplo el 2) adquiere el estilo de superíndice
X2: El texto seleccionado (en el ejemplo el 2) adquiere el estilo subíndice
![]() Con esta herramienta disponible en el editor de Joomla resulta muy sencillo alinear el texto del párrafo previamente seleccionado, con las opciones de alinear a la izquierda, centrar, alinear a la derecha o dejar el párrafo justificado.
Con esta herramienta disponible en el editor de Joomla resulta muy sencillo alinear el texto del párrafo previamente seleccionado, con las opciones de alinear a la izquierda, centrar, alinear a la derecha o dejar el párrafo justificado.
 Desplegando la vista de estos iconos disponibles en la barra de herramientas del editor se abre una paleta de colores muy completa que nos permite cambiar el color del texto que está asignado por defecto en los estilos css del artículo.
Desplegando la vista de estos iconos disponibles en la barra de herramientas del editor se abre una paleta de colores muy completa que nos permite cambiar el color del texto que está asignado por defecto en los estilos css del artículo.
Para cambiarlo, primero seleccionamos con el cursor el texto que queremos que cambie de color y después le asignamos el seleccionado dentro de los disponibles en la paleta.
Si no estuviese en esa paleta el color que queremos, haciendo clic en "Más colores" abrimos una ventana con un editor avanzado donde podremos configurar exactamente el que nos interese. incluso directamente insertando el color en código RGB.
![]() Con esta herramienta nos resultará muy sencillo insertar listados, con o sin numerar en un artículo. Las creamos haciendo clic en el icono de la herramienta en el punto del artículo donde queremos que comience el listado o si ya tenemos escrita la lista, seleccionamos los párrafos que queremos que formen parte de ella y luego hacemos clic en el icono de la lista, con o sin numerar, dependiendo del caso.
Con esta herramienta nos resultará muy sencillo insertar listados, con o sin numerar en un artículo. Las creamos haciendo clic en el icono de la herramienta en el punto del artículo donde queremos que comience el listado o si ya tenemos escrita la lista, seleccionamos los párrafos que queremos que formen parte de ella y luego hacemos clic en el icono de la lista, con o sin numerar, dependiendo del caso.
Insertar la etiqueta Meta Description:
Para insertar la etiqueta Meta Description en un artículo de Joomla, hacemos clic en la pestaña "Publicación" que está encima del editor (ver imagen abajo):

En la nueva ventana accedemos a la caja donde hay que insertar el texto de esta etiqueta:
 La etiqueta metadescription es la que define resumidamente de que trata nuestro artículo. Esta etiqueta junto con el título del artículo es lo que seleccionan los robots de los buscadores para mostrar en los resultados de búsqueda.
La etiqueta metadescription es la que define resumidamente de que trata nuestro artículo. Esta etiqueta junto con el título del artículo es lo que seleccionan los robots de los buscadores para mostrar en los resultados de búsqueda.
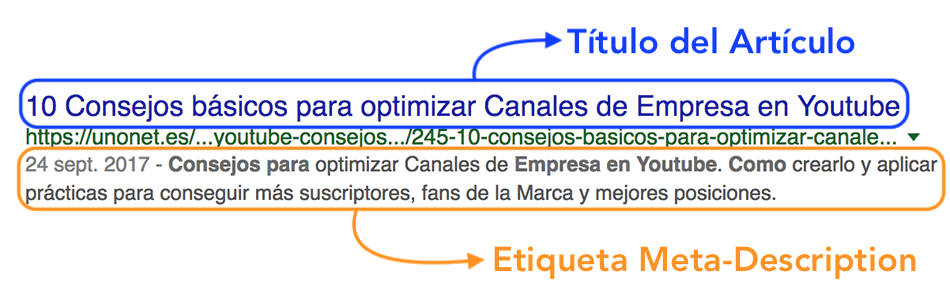
La diferencia entre un elemento y otro, es que mientras que el título del artículo será visible en la página de lectura del navegador, la metadescription no es visible en este contenido de la página de lectura y solo la vemos en el código fuente del mismo. Ambos atributos son importantes para el SEO y aunque hasta ahora se entendía que el título tenía más importancia que la meta-description, lo cierto es que últimamente hemos comprobado que ambos son igual de importantes para el SEO On Page, que es lo que estamos tratando en este artículo. De hecho, actualmente Google no destaca los términos de la búsqueda del usuario en el título, y solo resalta esos términos marcándolos en negrita en la descripción que se muestra debajo del título, como vemos en el siguiente ejemplo en una búsqueda de Google:

El número de caracteres aconsejado para la Metadescripción (meta description en el HTML) es de 158, esto para la metadescripción que insertaremos en nuestro artículo porque hace unos meses que Google ha comenzado a indexar en resultados de búsquedas descripciones con más caracteres que extrae del contenido de nuestro artículo (hasta 300 con espacios), de ahí la importancia de ofrecer un contenido relevante e interesante para los usuarios del buscador y que esté relacionado con el tema que tratemos. Abajo un ejemplo de una descripción con casi 300 caracteres extraída del contenido del artículo, como resultado de la búsqueda por "consejo imagen canal de empresa en youtube":

Como vemos el título del artículo no cambia en los resultados de búsquedas relacionadas con su contenido, pero si cambia la descripción que Google muestra dependiendo de los términos incluidos en cada búsqueda.